Did you know that more than half of the world’s population uses mobile phones. Do you know what that implies? It means that, by October 2024, 5.4 billion people had access to the Internet. And this number keeps rising.
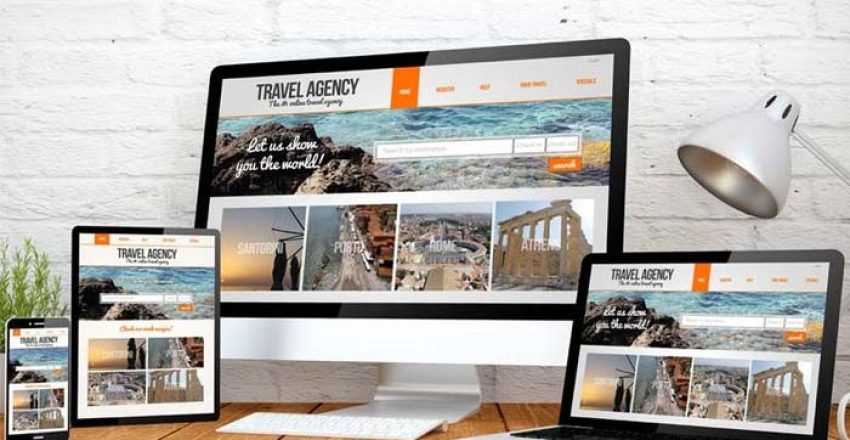
What is the implication of this for your website? Well, only one thing. Your website’s responsiveness is no longer an option, it is a necessity. Responsive web design is critical now more than ever. It must be well-optimised to function efficiently across all devices, whether desktop, laptop, or mobile.
In the first place, what is the idea of responsive web design all about? How significant is it? And what are the best ways to identify responsive websites? We provide answers to these questions and more in this article.
Let’s get started.
What is Responsive Design?
Responsive Web Design is an approach to website development that amplifies the significance of adapting to the user’s behaviour and environment.
A responsive website delivers a top-notch experience to users irrespective of the device they are using to access the site. It considers factors like the size of the screen and the platform. It also looks at the orientation of the device being used.
For instance, we spoke about the popularity of mobile devices in internet browsing earlier, it would interest you to know that over 60% of website traffic comes from mobile devices. So, how optimised is your website for both mobile devices and desktops?
Responsiveness As A Page Experience Signal
Mobile-friendliness is one of the core elements that Google calls page experience signals. In SEO indexing, Google uses these signals to assign value to a website based on the experience of the visitor.
Other page experience signals include;
- Core web vitals
- HTTPS
- Safe browsing
If Google uses responsiveness to evaluate user experience (UX) of a website, that should tell you how important it is.
Luckily, Google itself has a tool for checking responsiveness among other elements. It’s called Lighthouse. Follow the guidelines outlined on that page to test your website.
How Bad Is Unresponsive Web Design?
Consider the following statistics;
- About 61% of users are unlikely to return to a website that has a poor user experience, which often includes non-responsive designs. This highlights the risk of losing repeat visitors due to inadequate mobile optimisation.
- 1% of web designers believe that a non-responsive design is the top reason why visitors leave a website.
- Websites that take more than two seconds to load can lose up to 60% of their visitors. A slow loading time is often caused by non-responsive designs, which can frustrate users and drive them away before they even engage with the content.
- Retailers lose an estimated $2.6 billion annually due to slow websites, which are frequently linked to poor design practices, including lack of responsiveness.
- About 88% of online consumers are less likely to return to a site after a negative experience, which is commonly caused by non-responsive designs.
The intention is not to scare you if your website is unresponsive. Rather, it’s to show you the urgency at which you need to look into responsive web design.
A responsive website is a non-negotiable for a business owner who needs to close potential leads in a highly competitive market. If you do not give it the right attention, you will be limiting the growth and success of your business.
Apart from that, non-responsive sites are usually penalised by search engines and this can negatively affect your SEO ranking.
SEO here stands for Search Engine Optimisation. It is what determines the online visibility of your business website. So, it’s not just about having a website. It is about having a website that is responsive and optimised for SEO.
Benefits of Responsive Web Design for Businesses
Here are 7 benefits you stand to gain with a responsive web design.
1. Better User Experience (UX)
Responsive web design is all about user experience. In website design, user experience refers to the experience a user has when interacting with a website, whether positive or negative. A positive experience means that the user was able to achieve their goal without interruptions.
The main element of excellent design is the ability of the website to load correctly and fit the resolution and orientation of the screen. On the contrary, if your website is only optimised for desktop, it will be challenging to view on a mobile phone.
Navigation is another element of responsive design. This means that the website has an intuitive interface.
2. Improved SEO Rankings
SEO has become more like a buzzword currently. Everyone talks about it. In SEO, ranking refers to the position your website occupies on the search engine results pages (SERPs) for specific keywords or phrases.
Mobile responsiveness is a key factor in SEO rankings because Google uses mobile-first indexing. This means Google evaluates the mobile version of a website when determining its ranking.
Search engines have a positive outlook towards websites that provide a seamless experience across all devices. Of course, this is the core objective of responsive design. As you know, the higher your SEO ranking, the easier it is for your website to attract more traffic and increase its online visibility.
If a site is not mobile-friendly, users might experience poor functionality, which increases bounce rates and reduces time spent on the site. These are signals that search engines interpret as negative.
3. Faster Load Time
In a previous section of this article, we saw that 60% of customers will leave a website if it loads more than 2 seconds. That’s right, you only get two seconds to make a good impression on a potential customer.
Responsive websites load more quickly on all platforms, but especially on smartphones and tablets. Why? Fluid grids and adaptable images. These reduce the loading time of websites.
Additionally, responsive sites only require one URL and a set of HTML codes. The streamlined approach of having one site instead of separate desktop and mobile sites, means that the site does not have to redirect users to different pages based on their device.
The faster load times can lead to better user engagement and a reduction in bounce rates.
People crave efficiency, especially when they are interacting with your brand for the first time. If they are trying to visit your pages and your website is either slow or redirecting them to pages other than what they are trying to access, it can cause user frustration.
4. Increased Reach
In the context of website performance, reach refers to the total number of people who are exposed to your website or content. It measures how widely your content is distributed or accessible. Reach directly impacts your visibility in search engine rankings.
The reason why you will get experienced reach is the growing number of mobile device users. Gone are the days when everyone used to use computers for everything. Today, big purchases are made on the smartphone.
Therefore, if your website is responsive, your chances of getting more engagement with your websites increases. However, note that reach does not automatically translate to conversion. Still, it contributes to it.
5. Higher Conversion Rates
Conversion rate is the percentage of users who take a desired action on your website out of the total number of visitors. These actions could include downloading a document, signing up, buying a product, or clicking a link.
It can be pretty frustrating if a customer is trying to add a product to their cart without success. Or if they are trying to check out other services on the website and the site isn’t responding. Don’t forget that today’s world is filled with technology-savvy and discerning customers. Trust us, you do not want to seem like a retrogressive brand to these prospects.
Here’s a scenario to help you understand how responsiveness affects conversion rates.
Let’s say for instance you offer landscaping services in Perth like one of our clients. A potential client got recommended to your services and they need your help urgently. When they’re waiting in line at the bank, they decide to open your website on their phone to book a service. But since your website is only optimised for desktop, they’re unable to clearly locate the “click to book now” button.
Do you think they will wait until they have access to a computer? Probably not. They will close your website and look for an alternative service provider. In this scenario, you lose a potential customer because your website is not optmised for mobile.
6. It Gives You a Competitive Advantage
This point ties to the previous one.
Today’s business world is so competitive. If you want to make a successful name for your brand, you must adopt both conventional and innovative strategies that position your business as an industry leader.
Given this, having a responsive website is essential, or else you risk falling behind your competitors. With a responsive website, you will not only attract visitors but also retain them for longer. This inevitably boosts conversions and sales.
7. Access to Better Analytics
This is another benefit of having a responsive website – you can easily track website performance across all devices. Any idea what this means for you? Here it is.
It means you can gather and analyse data from a wide variety of sources and platforms. This provides you with critical user behaviour insights. The more you understand how visitors interact with your website and what impacts their usage, the more ability you have to make decisions that enhance their overall experience and drive conversions.
Bonus Point
It is easier to maintain a single responsive website than separate desktop and mobile websites. Updating content, making code modifications, and testing is much simpler when working with only one website. This streamlined approach allows web developers to spend less time on maintenance and more time focusing on important tasks.
Key Takeaways
Responsive web design (RWD) is a web development approach that prioritizes adapting to user behavior and environment based on screen size, platform, and orientation. RWD uses a mix of flexible grids, images, and media queries to create websites that automatically adjust to the user’s device, eliminating the need for separate designs for different devices.
This is important because, with the increasing use of mobile devices for internet access, having a mobile-friendly website is crucial for reaching a wider audience and providing a positive user experience. RWD also offers several benefits, including improved SEO rankings, lower bounce rates, increased conversion rates, and cost-effectiveness.
Responsive Web Design Services You Can Trust
If you’re looking to build an affordable and responsive website that converts visitors, you’re in the right place. Contact us today to discuss your specific needs. We are always available to provide the answers you need and ensure that your website performs flawlessly across devices.